Naver Shopping Live
As an intern in Naver's Station Zero department, I focused on developing strategies to boost the purchase conversion rate for Naver's live commerce platform. My approach included conducting interviews with viewers and sellers to inform my planning and enhancements to the live viewer design. The ideas I presented to the executive team, including the CEO, were well-received and subsequently adopted. This led to a outcome: a 119% increase in viewer influx and a doubling of transaction volume on the platform.
Role
Design strategy
UX / UI / GUI design,
User Research,
Prototyping Interaction
Duration
1 months (2020)
Tools
Sketch,
ProtoPie,
Adobe Premiere,
PPT
Company
Overview
Station Zero at Naver is a department established to seek fresh perspectives, differing from the conventional approach of the existing workforce, which typically assigns new tasks from the CEO or various departments. I was tasked with enhancing the player viewer for Naver's Shopping Live 2.0 version.
Recognizing live commerce as a channel rich in real-time information, communication, and exclusive sales, I analyzed the user flow of live viewers and the needs of sellers. Based on this analysis, I designed a screen that offers rapid access to key information, enables real-time interaction with multiple viewers, and strengthens purchase inducement.
Approach
Live commerce within the e-commerce space acts as an "online storefront," similar to a supermarket's produce section or a clothing store, where information crucial to the purchasing decision is actively communicated. While it inherently has the nature of content, its ultimate goal is channeling towards purchase conversion. Through brief interviews with various live commerce users and an e-commerce seller, we aimed to understand the flow of purchases and the information and needs sellers wish to communicate. Based on this understanding, I proposed how Naver Shopping Live could design its interface and functionalities to meet these requirements.
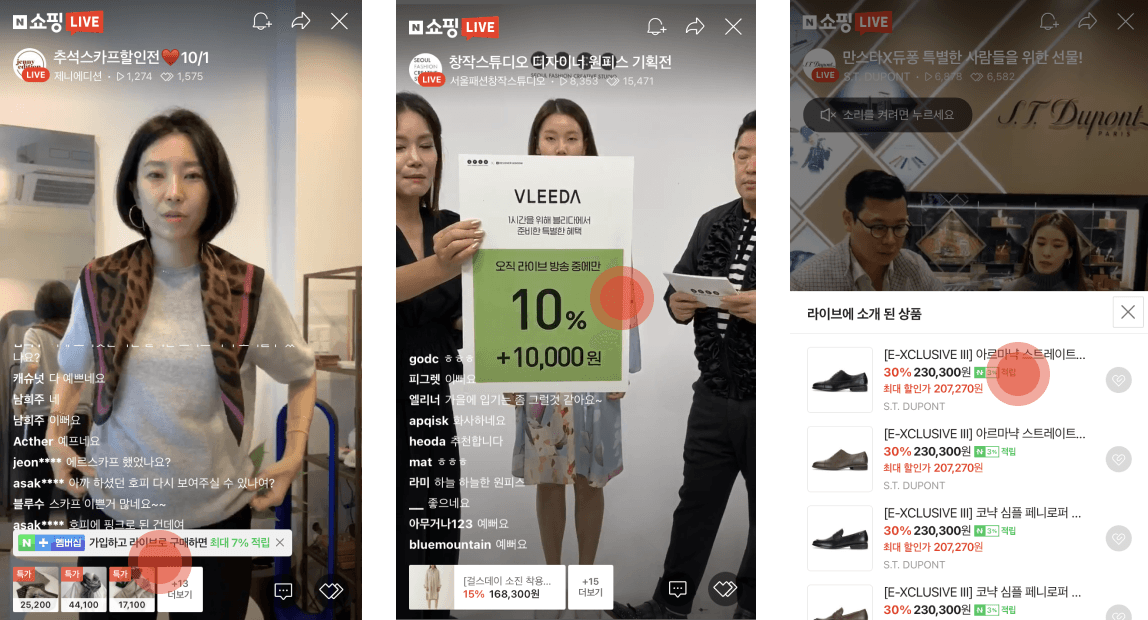
Present User Experience
Challenges in Communicating Live Details
1.Due to the lack of a designated area for event descriptions, sellers have to verbally explain live special offers continuously without any indication of their expiration.
2.The discount amount for special-priced items is not shown, and fixed tags make it difficult to identify which product is being discussed.
Clicking on a product redirects to the SmartStore, leaving the live broadcast screen (making it impossible to explore text and video simultaneously).
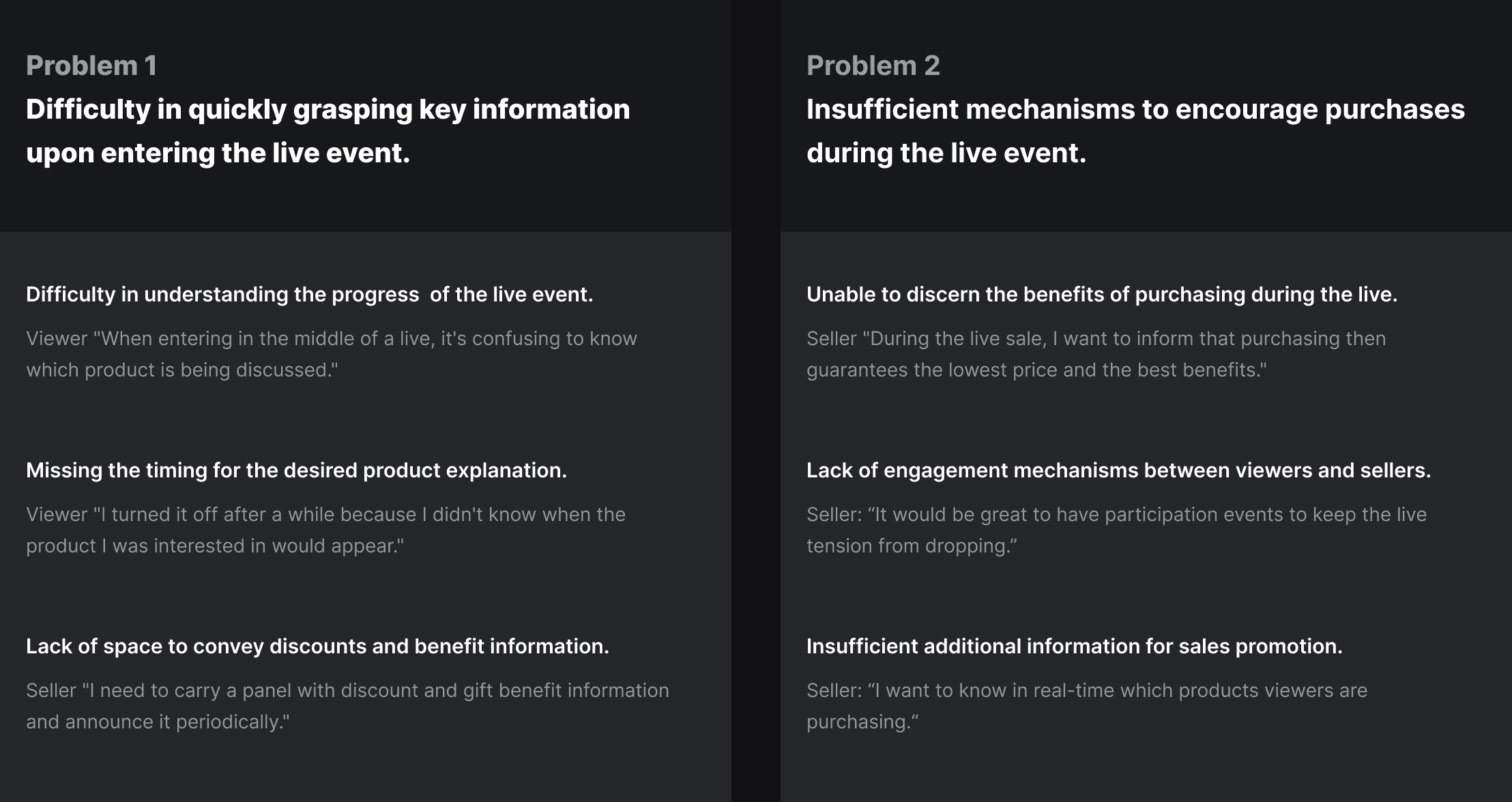
Insights from User Research
To gain a deeper understanding of users' priorities and behaviors within the live commerce experience, I conducted interviews with both viewers and sellers. This research was aimed at dissecting the intricacies of user interactions on live commerce platforms, identifying the key factors that influence engagement and purchase decisions.
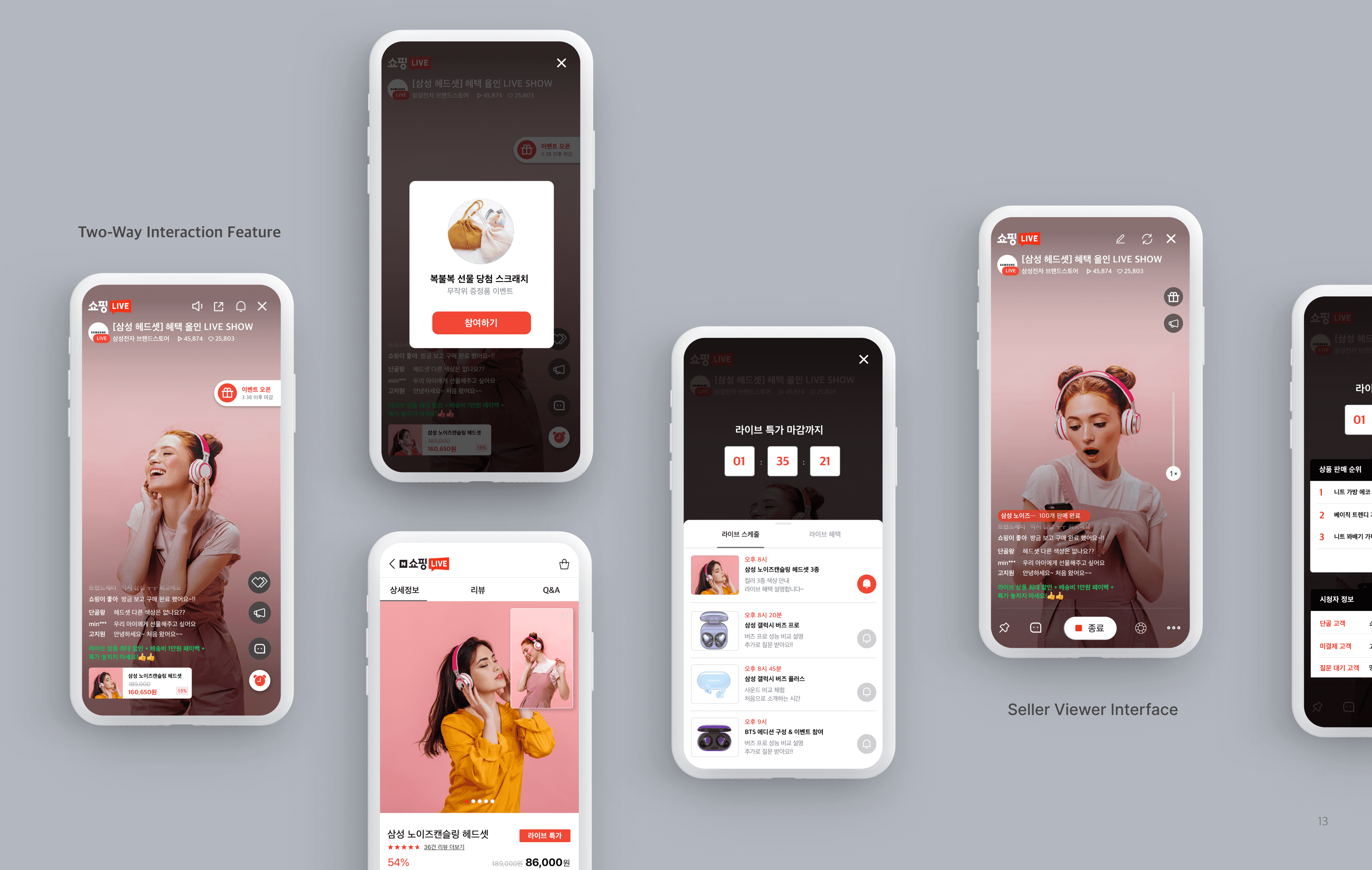
Design Output
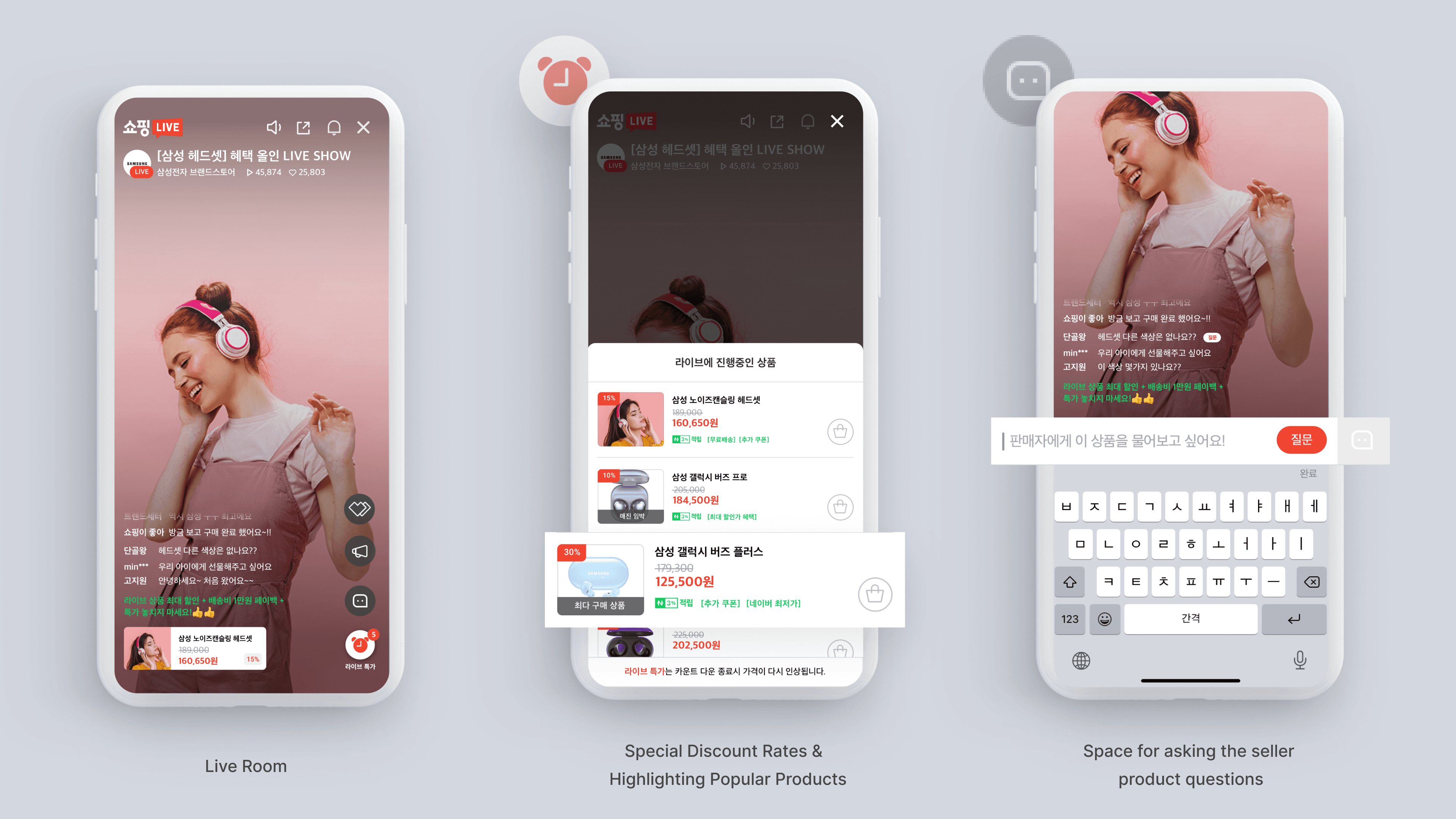
Main Feed Live Viewer
Problem: Difficulty in quickly grasping key information upon entering the live session.
Solution: I have replaced the previous 'More' button with a 'Live Special Offers' button to emphasize exclusive live discount benefits, indicating that prices may increase after the countdown ends. The addition of live announcements and a question button has addressed the issues previously experienced with real-time live sessions.

Real-time Information and Benefit-Centric Experience
Enhancing live shopping experiences, the Two-Way Interaction feature could previously undisclosed events. It introduces convenience-enhancing elements like dual view, countdowns for live special prices, and broadcast schedule alerts.
The Seller Viewer Screen feature empowers sellers to instantly grasp the live broadcast's dynamics by monitoring real-time data on sales numbers, rankings, and viewer demographics.